Wizualizacja
Wizualizacja – ogólna nazwa graficznych metod tworzenia, analizy i przekazywania informacji. Za pomocą środków wizualnych ludzie wymieniają się zarówno ideami abstrakcyjnymi, jak i komunikatami mającymi bezpośrednie oparcie w rzeczywistości. W dzisiejszych czasach wizualizacja wpływa na sposób prowadzenia badań naukowych, jest rutynowo wykorzystywana w dyscyplinach technicznych i medycynie, służy celom dydaktycznym, a także bywa pojmowana jako środek wyrazu artystycznego.
Rozwój pojęcia
Problem wizualnego przetwarzania dostępnych informacji istnieje od początku ludzkiej cywilizacji. Do historycznego dziedzictwa technik wizualnych zalicza się malowidła naskalne, egipskie hieroglify, ryciny ze starożytnych traktatów matematycznych oraz szkice pionierskich wynalazków autorstwa Leonarda da Vinci. Przykładowymi osiągnięciami w tej dziedzinie są Geografia Ptolemeusza (II w. n.e.), wczesne mapy Chin (1137 r. n.e.), grafiki Charlsa Minarda (1861 r.) ilustrująca inwazję Napoleona na Rosję. Większość najnowszych koncepcji opiera się na wykorzystywaniu potencjału technik informatycznych. Za klasyczne opracowania tego tematu zostały uznane dzieła E. Tufta: The Visual Display of Quantitative Information (1983 r.)[1] i Envisioning Information (1990 r.)[2].
Naukowcy od początku starali się wykorzystać możliwości grafiki komputerowej do rozwiązywania problemów badawczych. Jedynym ograniczeniem pozostawała z początku niska wydajność dostępnego sprzętu. Wzrost zainteresowania technikami wizualizacyjnymi zaczął się w 1987 r., po publikacji specjalnego wydania czasopisma Computer Graphics poświęconemu wizualizacji w obliczeniach naukowych[3]. Odpowiedzią na potrzeby środowiska badaczy są cyklicznie konferencje pod patronatem IEEE Computer Society oraz ACM SIGGRAPH, często poświęcane konkretnym zagadnieniom, np. wizualizacji przestrzennej (np. volume visualization)[4].
Wizualizacje ułatwiają zrozumienie skomplikowanych zjawisk przyrodniczych i procesów technicznych. W telewizyjnej prognozie pogody zastępują one prawdziwe zdjęcia satelitarne. Podczas programów informacyjnych wszelkie mapy, rekonstrukcje wydarzeń i katastrof oraz dane statystyczne są przedstawiane w formie łatwo przyswajalnej dla przeciętnego odbiorcy[5]. Podręczniki szkolne oraz czasopisma popularnonaukowe oferują często bardziej wyrafinowane przykłady infografik, zakładające umiejętność krytycznego myślenia czytelnika.
Największe korzyści z tych technik są widoczne w pracy naukowej. Pozwalają one przedstawiać zarówno abstrakcyjne, nieprzetworzone bloki danych eksperymentalnych, jak i rezultaty obliczeń opartych modelach teoretycznych. Rezultatem może być obraz znajdujący się w przestrzeni dwu- lub trójwymiarowej.
Do wizualizacji naukowej służy specjalistyczne oprogramowanie, chociaż niektóre techniki są dostępne również z poziomu zwykłego pakietu biurowego. Część aplikacji, wykorzystywanych pierwotnie w środowisku akademickim, jest dystrybuowanych na licencji open source, która pozwala na swobodne udostępnianie projektów i modyfikacje kodu źródłowego wedle własnych potrzeb. Na rynku dostępnych jest również kilka komercyjnych pakietów narzędziowych. Praca z nimi polega na modelowaniu przepływu danych (ang. data flow model) – podejście spopularyzowane przez programy: AVS, IRIS Explorer oraz VTK toolkit albo zarządzaniu danymi statycznymi (ang. data state models) z poziomu arkusza kalkulacyjnego, jak w Spreadsheet for Visualization lub Spreadsheet for Images.
Wizualizacja danych
Wizualizacja danych to zagadnienie ich obrazowego przedstawienia. Dane są rozumiane jako „informacje, które zostały zestawione w pewnej schematycznej formie, np. zmiennych lub współrzędnych”[6]. Według Friedman (2008) jej głównym celem jest skuteczny i zrozumiały przekaz zawartych w nich treści. Jednym z najczęściej popełnianych błędów bywa przykładanie zbytniej uwagi do formy komunikatu, który przestaje spełniać swoje zasadnicze zadanie[7]. Odmienny pogląd na sens tej dziedziny wyrażają Fernanda Viegas i Martin M. Wattenberg, akcentując rolę pozyskania uwagi potencjalnego odbiorcy[8]. Odpowiedni sposób przedstawienia danych pozwala na poprawne i szybkie zrozumienie zależności opisanych przez dane. Nieodpowiedni sposób prezentacji prowadzi do powstawania celowych lub przypadkowych zniekształceń w postrzeganiu zależności obecnych w danych[9]. Ogólnie rzecz biorąc, wizualizacja danych stanowi wspólny obszar zainteresowań badaczy i osób trudniących się zarządzaniem informacjami[10].
Przetworzone dane można zaprezentować w różny sposób. Friendly (2008) zakłada dwie główne metody przekazu: wykresy statystyczne oraz kartografię tematyczną[6]. Inny podział wyróżnia wśród nich siedem zasadniczych funkcji[11]:
- mapy myślowe
- przekaz wiadomości
- przekaz surowych danych
- przekaz powiązań, zależności
- przekaz stron internetowych
- publikacja artykułów i innych opracowań
- narzędzia i usługi do wykorzystania przez odbiorcę.
Z perspektywy nauk informatycznych użyteczny może być podział na podspecjalności[10]:
- algorytmy i techniki wizualizacji
- wizualizacja przestrzenna (objętościowa)
- wizualizacja informacji
- metody wielorozdzielcze (ang. multiresolution methods)
- techniki modelowania
- techniki interakcyjne, architektura interfejsu użytkownika.
Sposoby przedstawiania informacji
Grafika informacyjna
Grafika informacyjna (infografika) służy obrazowemu przedstawianiu informacji w możliwie prosty i czytelny sposób[12]. Z tego względu jest wykorzystywana przy projektowaniu znaków, map terenu, redakcji artykułów prasowych oraz w celach edukacyjnych. Język symboliczny umożliwia porozumienie się specjalistów z różnych dziedzin, np. informatyków, matematyków, badaczy przyrody i statystyków.
Infografiki towarzyszą nam w życiu codziennym, ilustrując koncepcje, których opisanie słowami byłoby skomplikowane i czasochłonne. W gazetach za ich pomocą przedstawia się prognozę pogody, mapki poglądowe i wykresy statystyczne. Niektóre publikacje (np. podręczniki użytkownika, encyklopedie ilustrowane) opierają się na nich w całości. Mapy terenu zawierają legendę ułatwiającą odczytanie wszystkich istotnych informacji. Znaki drogowe, plansze bhp i podobne komunikaty umożliwiają w szybki i intuicyjny sposób odnalezienie drogi, dostrzeżenie zagrożenia lub przekazanie informacji technicznych. Ich przydatność uzależniona jest od stopnia konwencjonalności: powinny wykorzystywać symbole i znaczenia najbardziej rozpowszechnione w społeczeństwie.
Rysunki techniczne
Rysunki techniczne są formą graficzną przedstawiającą w konwencjonalny sposób plany konstrukcyjne lub zasady działania różnych przedmiotów. Osoby podejmujące się wykonania takich projektów muszą przestrzegać szeregu norm regulujących stosowane oznaczenia, rodzaj perspektywy, sposoby pomiaru itp. Dzięki narzuceniu odgórnych standardów zachowuje się precyzję wyrażania myśli i uniwersalność przekazu. Odróżnia to grafikę użytkową od rysunku artystycznego, który w założeniu ma być ekspresyjny i umożliwiać wielopłaszczyznową interpretacje[13].
W przeszłości projekty techniczne były kreślone odręcznie, z użyciem specjalistycznych narzędzi, takich jak: przykładnica, grafion, kółkownik, krzywiki czy pantograf. W wypadku popełnienia poważniejszego błędu cały szkic musiał być przygotowywany od początku. Dopiero wprowadzenie programów do komputerowego wspomagania projektowania (ang. computer-aided design system, CAD) zmieniło ten stan rzeczy. Od tej pory wszelkie poprawki i uwagi można nanosić w czasie rzeczywistym, a poprzednio zebrane pomiary wykorzystywać przy kolejnych projektach. Systemy 3D CAD w rodzaju Autodesk Inventor lub SolidWorks wnoszą możliwość zebrania wszystkich rysunków w jedną funkcjonalną całość. Dzięki nim można zweryfikować, czy obliczenia zostały przeprowadzone prawidłowo, a projekt jest fizycznie wykonalny. Pozwala to zaoszczędzić znaczne środki finansowe w wypadku tworzenia planów budynków, statków, maszyn lotniczych czy pojazdów motorowych. Rezultat stanowi podstawę do krytycznej analizy projektu przez większą liczbę osób z różnych dziedzin, czyli wizualizację ostatecznego produktu.
Ilustracje techniczne
Formą przekazu informacji technicznych dla szerszego grona niewykwalifikowanych odbiorców jest ilustracja techniczna. Dzięki niej czytelnik może mieć wgląd w zagadnienia, na których temat nie uzyskał systematycznego wykształcenia. Obraz jest w stanie skutecznie przekazać ilość wiedzy[14], wymaganą do obsługi danego narzędzia lub wyrobienia sobie ogólnego wyobrażenia o zasadach jego działania. Oddaje całkowite proporcje obiektu i zawiera wszystkie zasadnicze elementy budowy, redukując jednocześnie ilość szczegółów technicznych[15]. Dobrym przykładem są przekroje perspektywiczne (ang. cutaway drawings), ukazujące selektywnie fragmenty wnętrza przedmiotu, zachowując jego kontury. Dzięki temu zabiegowi łatwo się zorientować we wzajemnych relacjach między wszystkimi podzespołami[16].
Kartografia
Kartografia jest nauką i techniką wykonywania map. Łączy przesłanki teoretyczne ze sztuką doboru odpowiednich metod odwzorowania oraz zawarcia wszystkich istotnych oznaczeń. Stara się ona dać obiektywny obraz terenu, przekazując równolegle szereg informacji ważnych dla konkretnego odbiorcy. Współczesna kartografia bazuje na cyfrowych systemach informacji geograficznej (ang. Geographic Information System, GIS).
Wykresy statystyczne
Wykresy statystyczne, zwane również graficznymi technikami analitycznymi, stanowią wizualizację danych o charakterze ilościowym. Wyniki obliczeń statystycznych zwykle mają formę stabelaryzowaną. Aby zobrazować ich znaczenie, opracowano algorytmy, generujące na ich podstawie ilustracje graficzne. Przybliżają one pewne relacje zachodzące w zbiorze danych. Do najbardziej popularnych przedstawień zalicza się wykresy rozrzutu, histogramy, wykresy odchyleń, pudełkowe wykresy zakresu (ang. box plots) i tradycyjne diagramy kołowe[17]. Są niezbędnym składnikiem technik eksploracyjnej analizy danych (ang. exploratory data analysis, EDA), gdyż mogą ukazywać nietrywialne zależności, które trudno wykryć za pomocą rutynowych testów statystycznych.
Diagramy matematyczne
Diagramy matematyczne są sposobem graficznego wyrażania zależności matematycznych. Istnieje wiele pomysłowych metod ich reprezentacji, poniżej wymieniono kilka wybranych przykładów.
| Nazwa diagramu | Opis | Ilustracja |
|---|---|---|
| Diagram Arganda | sposób przedstawienia liczb zespolonych na płaszczyźnie z układem współrzędnych kartezjańskich. Umożliwia wykonywanie na nich niektórych działań arytmetycznych |  |
| Diagram motyla | ilustracja obliczeń, które należy wykonać, aby połączyć wyniki poszczególnych dyskretnych transformat Fourierowskich w większą całość (albo na odwrót). Podobna relacja między danymi istnieje w algorytmie Viterbiego |  |
| Diagram przemienny | w teorii kategorii ukazuje skierowane drogi, które dla danych obiektów prowadzą do tego samego wyniku przy ich składaniu |  |
| Diagram Hassego | graf skierowany przedstawiający częściowy porządek w zbiorze |  |
| Węzły (topologia) | ich ilustracje graficzne są pomocne przy studiowaniu problemów z zakresu teorii węzłów |  |
| Diagram Venna | figury geometryczne ukazujące zależności między zbiorami matematycznymi |  |
| Diagram Voronoi | dla danego zbioru punktów to taki podział płaszczyzny (tesselacja), że odległość od każdego miejsca w wytyczonym obszarze do przyporządkowanego mu punktu jest mniejsza niż do pozostałych |  |
| Obraz grup symetrii | przykłady wzorów spełniających wymogi jednego z płaskich układów krystalograficznych (grup symetrii) |  |
| Diagram Younga | ilustracja podziału liczby naturalnej na sumę liczb całkowitych nieujemnych. Poszczególne składniki są równe kolejnym sumom jednostkowych komórek w nierosnących rzędach (in. diagram Ferrersa) | |
| Projekcje Petriego | graf ilustrujący wektory pierwiastków spełniających wymagania danej grupy Liego |  |
| Spirala Ulama | graficzna metoda pokazywania pewnych niewyjaśnionych do dziś różnic w rozkładzie liczb pierwszych (na niektórych przekątnych występują z większą częstotliwością) |  |
| Diagram de Finettiego | wykres trójkątny stosowany w genetyce populacyjnej do określenia częstości występowania genotypów w danej populacji organizmów diploidalnych, zakładając dostępność dwóch różnych alleli |  |
| Diagram Cremony | graficzna metoda wyznaczania sił w elementach kratownic |  |
Wizualizacja przestrzenna
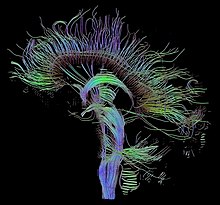
Wizualizacja przestrzenna, czyli odtwarzanie objętości (ang. volume rendering), jest techniką tworzenia projekcji 2D dla trójwymiarowych obiektów fizycznych. Ich struktura zostaje zapisana w postaci pakietów danych, będących rezultatem dyskretnego próbkowania przedmiotu, np. za pomocą promieni rentgenowskich. Zwykle badany obiekt jest prześwietlany w tomografie komputerowym, urządzeniu MRI lub skanerze MicroCT. Szereg płaskich przekrojów, wykonanych w identycznej rozdzielczości i równych odstępach, stanowi podstawę siatki wolumetrycznej, opisującej punkt po punkcie przestrzenne rozmieszczenie zawartości. Najmniejszym elementem objętości mającym przyporządkowaną wartość jest woksel, czyli analog dwuwymiarowego piksela (ang. voxel = volume pixel). Tworzenie zdjęć na podstawie sczytywanych wartości natężenia promieniowania jest niebanalnym zagadnieniem obliczeniowym, realizowanym poprzez operacje na macierzach. Bryła 3D może być potraktowana jako zbiór izopowierzchni (łączenie wokseli o jednakowej wartości – tzw. marching cubes) lub definiowana od razu jako spójny blok bezpośrednio na podstawie wyników zdjęć.
Animacja komputerowa
Animacja może być pojmowana jako sztuka, technika oraz dziedzina nauki, wykorzystująca ruchome obrazy w celu przedstawienia rozwoju danego procesu w czasie. Razem z symulacjami 3D jednocześnie przedstawia wiele aspektów danego zagadnienia, dając możliwość wglądu w jego dynamikę[18]. Pomaga w produkcji innych mediów, np. filmów; rezultat pracy komputera jest wówczas nazywany CGI (ang. computer-generated imaging).
Interaktywne wizualizacje
Szybki dostęp do potrzebnych informacji oraz ich trafne przedstawianie wymaga interakcji użytkownika z narzędziem (przede wszystkim komputerem). Informatycy starają się uczynić ten proces jak najbardziej efektywnym i nieabsorbującym. Aby mówić o interaktywnej wizualizacji (inaczej: wizulacji, kiedy użytkownik bezpośrednio wpływa na przeprowadzaną symulację[19]) musi istnieć możliwość wprowadzania danych za pomocą zewnętrznego kontrolera, a wyniki powinny być aktualizowane w czasie rzeczywistym.
Przykładem takiej interakcji są symulatory rzeczywistości wirtualnej (ang. virtual reality, VR). Użytkownik zostaje zanurzony w cyfrowym świecie, na który może wpływać, korzystając z określonych urządzeń. Inną formą realizacji powyższych postulatów są narzędzia do wizualizacji grupowej (ang. collaborative visualization). Na przedstawiany obraz ma wpływ cały zespół, który również na bieżąco wymienia się uwagami.
Zastosowania wizualizacji
Wizualizacja, tak jak techniki komputerowe w ogólności, upowszechniła się w wielu dziedzinach nauki. Każdy sposób interaktywnej, zmysłowej reprezentacji surowych danych wejściowych, która ma pomóc w zrozumieniu istoty problemu, tworzeniu hipotez oraz trafnym wyciąganiu wniosków, podlega pod jej definicję.
Nauki biologiczne
Wizualizacja danych biologicznych (subdyscyplina bioinformatyki) jest potrzebna do intuicyjnego przedstawiania różnych uzyskanych doświadczalnie zbiorów informacji: sekwencji poszczególnych genów oraz całych genomów, relacji filogenetycznych czy struktur makromolekularnych. Zdjęcia uzyskane technikami mikroskopowymi oraz wygenerowane przez tomokomputer (CT/MRI) również należy opracować, aby wydobyć z nich interesującą zawartość. Razem z postępującą złożonością struktur, które są przedmiotem badań (genomika, proteomika, biologia systemów), pojawia się potrzeba uchwycenia najistotniejszych zależności i przedstawienia ich w przyswajalnej postaci.
Najnowszą tendencją jest przekraczanie granic między modelowaniem 3D poszczególnych struktur (np. białkowych) w rozdzielczości atomowej, obrazowaniem większych kompleksów za pomocą kriomikroskopii elektronowej oraz ich identyfikacją w obrębie komórek lub tkanek[20][21]. Z drugiej strony istnieje potrzeba uwzględnienia zmienności rozważanych układów w czasie – wymóg stawiany m.in. biologii systemów i mikroskopii elektronowej[22][23].
Medycyna
Metody obrazowania ciała ludzkiego stanowią element rutynowej procedury diagnostycznej oraz są szeroko wykorzystywane w badaniach naukowych. Do najczęściej wykorzystywanych technologii, które odtwarzają obraz wnętrza ciała na podstawie jego pewnych właściwości fizycznych, należy zaliczyć: ultrasonografię (USG), klasyczną rentgenografię (RTG), tomografię komputerową (CT), badania rezonansu jądrowego (MRI, fMRI) i tomografię pozytonową (PET-CT/PET-MRI). Chociaż istnieje również możliwość analizy poszczególnych wypreparowanych narządów i tkanek, zasadniczo techniki te wchodzą w zakres zainteresowań patologii.
Wizualizacja w szerszym znaczeniu obejmuje każdą próbę monitorowania przejawów życia. Zaangażowane są w to techniki medycyny nuklearnej, endoskopii, termografii, fotografii medycznej oraz mikroskopii. Wyniki wielu pomiarów, np. elektroencefalografii (EEG), magnetoelektroencefalografii (MEG), elektrokardiografii (EKG), które bezpośrednio są rejestracją pewnych arbitralnie przyjętych wartości, mogą być rzutowane na mapę ciała, w ten sposób również wchodząc w zakres metod obrazowych. Największymi zaletami praktycznie wszystkich wyszczególnionych badań jest niska inwazyjność (mimo iż sumaryczne dawki promieniowania bywają znaczne[24]) oraz łatwość w reprodukcji i przetwarzaniu wyników.
Chemia
Obrazowanie (w wypadku metod ilościowych – mapowanie) chemiczne jest zbiorem metod analitycznych umożliwiających tworzenie modeli cząsteczek dzięki informacjom uzyskanym z pomiarów widm oraz danych czasowo-przestrzennych[25][26]. Łącznie wynik ma służyć szybkiej identyfikacji substancji oraz oszacowania jej składu ilościowego. Analiza widmowa, stosowana głównie w pracach nad substancjami stałymi lub żelami, ma wiele zastosowań w samej chemii[27], biologii[28][29], medycynie[30], farmacji[31], naukach o żywności[32] oraz biotechnologii[33].
Do najczęściej wykorzystywanych technik obrazowania zaliczają się spektroskopie:
- podczerwieni (IR) i bliskiej podczerwieni (NIR)
- ramanowską
- rezonansu jądrowego (NMR)
- UV i światła widzialnego (UV-VIS).
Wiele z nich może być przystosowanych do badania próbek w różnorodnej skali, od pojedynczych molekuł[34][35] do układów komórek w biologii i medycynie[36][37], a także zbierania danych na temat systemów planetarnych w astronomii.
Studiowaniem właściwości i budowy cząsteczek w oparciu o ich reprezentację graficzną zajmuje się grafika molekularna (ang. molecular graphics, MG)[38]. Wiele programów może też przeprowadzać różnorodne symulacje z ich wykorzystaniem, co wchodzi w zakres modelowania molekularnego.
Dynamika płynów
Wizualizacja strumieni jest zbiorem metod mających uczynić widzialnym ich zachowanie, aby móc uzyskać jakościowe i ilościowe informacje na ich temat. Pierwszym problemem technicznym, jaki napotyka się przy pracy z płynami (powietrzem, wodą itp.), jest przeźroczystość medium, uniemożliwiająca bezpośrednią obserwację. Wyjściem może być:
- obrazowanie przebiegu powierzchni strumienia (jak w tunelach aerodynamicznych)
- śledzenie ruchu cząstek rozproszonych w ośrodku (skanowanie laserem)
- pomiary optyczne refrakcji (wykresy cieniowe, fotografia Schlierena, interferometria) – czasem pośrednio, po aplikacji barwnika.
O wiele większym wyzwaniem jest opracowanie modelu komputerowego, który przewidywałby ich właściwości. Matematyczny opis ruchu (równania Naviera-Stokesa) składa się z szeregu nieliniowych cząstkowych równań różniczkowych, z których dla niewielu można znaleźć precyzyjne rozwiązanie. Metody numeryczne analizy składają się na osobną naukę zwaną obliczeniową mechaniką płynów. Z powyższych względów modelowanie zjawisk takich jak wiry wodne, pierścienie dymne czy mieszanie się dwóch cieczy na granicy ośrodków jest zadaniem bardzo trudnym, wykonywane głównie w ośrodkach akademickich.
Zarządzanie oprogramowaniem
Dane dotyczące funkcjonowania programów komputerowych mogą być przedstawione za pomocą różnych technik 2D i 3D[39][40]. Przedmiotem analizy graficznej może być ich struktura wewnętrzna[41], rozmiary[42], historia rozwoju[43][44] oraz zachowanie podczas pracy[45]. Informacje są pozyskiwane z programów testowych lub poprzez proces inżynierii wstecznej (ang. reverse engineering). Pojęcie wizualizacji oprogramowania w dużym stopniu pokrywa się z definicją wizualnej eksploracji danych[46]. Jej głównym celem pozostaje jednak uczynienie metod kontroli systemu informatycznego prostszymi w obsłudze, a nie wykrywanie każdej anomalii w jego zachowaniu.
Geowizualizacja
Szereg narzędzi i technik umożliwia przedstawianie informacji geograficznych. Kładą one nacisk na zrozumienie wzajemnych zależności przestrzennych i struktur danych, aby możliwe było ich zastosowanie w praktyce np. przy procesach decyzyjnych[47][48][49]. Tradycyjne mapy mają ograniczoną przydatność, gdyż użyte symbole są na stałe powiązane z elementami terenu. Wykorzystanie GIS do tworzenia cyfrowych, interaktywnych odwzorowań kartograficznych pozwala oznaczenia lokować na odrębnych warstwach, skalować teren i zmieniać ustawienia ich wyświetlania[50].
Niektóre przykłady zastosowania geowizualizacji, szerzej dyskutowane w literaturze fachowej, zestawiono poniżej. We wszystkich wypadkach zwraca uwagę ułatwione zarządzanie treścią oraz udostępnienie jej jednocześnie wielu zainteresowanym podmiotom.
- leśnictwo: Europejscy leśnicy, używając oprogramowania CommonGIS i Visualization Toolkit (VTK) monitorują szereg procesów zachodzących na swoich terenach za pomocą sieci. Do wyników analiz mają dostęp pozostali użytkownicy Internetu[51].
- archeologia: Oprócz efektownych symulacji 3D badanych miejsc i wydarzeń, naukowcy mają możliwość nanoszenia na mapę i katalogowania jeszcze niewydobytych obiektów archeologicznych[52][53].
- badania środowiska: rozpatrywanie złożonych związków zachodzących w przyrodzie jest prostsze, kiedy można je zestawiać według indywidualnych kryteriów. Podejmowanie kluczowych decyzji poprzedza wstępna prognoza skutków i próby odszukania alternatywnych możliwości[54].
- urbanistyka: rozwiązywanie problemów związanych z planowaniem przestrzennym i architekturą otoczenia jest wspomagane przez komputer; wyniki mogą być udostępnione wszystkim zainteresowanym stronom[50].
Kryminologia
Mapy przestępczości odzwierciedlają rozkład w czasie i przestrzeni zjawisk kryminalnych w celu ich analizy przez pracowników organów ścigania. Kluczowym elementem badań jest przestrzeganie wytycznych dotyczących zasad rejestracji incydentów, ujętych w standardzie CompStat. Wykorzystanie aplikacji GIS umożliwia przedstawienie tych informacji w postaci map, na których poszukuje się miejsc szczególnie niebezpiecznych (ang. hot spots)[55][56].
Pedagogika
Nieustannie powstają nowe pomysły na wykorzystanie symulacji komputerowych w procesie nauczania różnych przedmiotów. Obecnie duży nacisk kładzie się na jasność i rzetelność przekazu wizualnego, który ma podnosić jakość merytoryczną zajęć i czynić je bardziej atrakcyjnymi. Tak jak w czystej nauce, wizualizacja trudnych koncepcji czyni je bardziej zrozumiałymi. Cyfrowe media umożliwiają ilustrację niezliczonej ilości faktów zawartych w programie nauczania.
Inżynieria produkcji
Wizualizacja produktów jest zbiorem technik, które umożliwiają analizę dokumentacji, przeglądanie planów technicznych oraz podgląd i manipulacje trójwymiarowym modelem produktu przed wyprodukowaniem jego prototypu. Obecnie postrzega się je jako zasadniczy element cyklu zarządzania życiem produktu (ang. Product Lifecycle Management, PLM). Realistyczne odwzorowanie właściwości obiektu ułatwia kontrolę nad projektem; czyni go też bardziej dostępnym dla wszystkich członków zespołu: od projektantów do specjalistów od sprzedaży i marketingu. Pierwotnie szkice techniczne musiały być wykonywane odręcznie; obecnie tworzone są za pomocą oprogramowania typu CAD.
Przemysł
Systemy wizualizacji produkcji i procesów przemysłowych odwzorowują graficznie przebieg procesów, często również przy pomocy dynamicznych animacji, umożliwiają sprawne zarządzanie i sterowanie nimi.
W przeszłości wizualizację procesu zapewniały statyczne tablice, wyposażone w wyświetlacze numeryczne i żarówki kontrolne, sygnalizujące np. stany alarmowe. Obecnie w tym celu wykorzystuje się panele operatorskie HMI[57], lub bardziej zaawansowane rozwiązanie - oprogramowanie typu SCADA, dające dużo większe możliwości i dokładniejszy wgląd w proces[58].
Zobacz też
- Grafy: drzewo decyzyjne, schemat blokowy
- Mapy: taśma czasu
- wizualizacje
- renderowanie
Przypisy
- ↑ Tufte Edward: The Visual Display of Quantitative Information 2ed. Cheshire: Graphics Press, 2001. ISBN 0-9613921-4-2.
- ↑ Tufte Edward: Envisioning Information. Cheshire: Graphics Press, 1990. ISBN 0-9613921-1-8.
- ↑ B.H. McCormick, Visualization in scientific computing, „ACM SIGBIO Newsletter”, 10 (1), 1988, s. 15–21, DOI: 10.1145/43965.43966 [dostęp 2021-02-09] (ang.).
- ↑ VisWeek 2011 conference (ang.). IEEE. [dostęp 2011-08-09]. [zarchiwizowane z tego adresu (2011-08-07)].
- ↑ M.B. Paradowski: Wizualizacja danych – dużo więcej, niż prezentacja. W: M. Kluza: Wizualizacja wiedzy: Od Biblia Pauperum do hipertekstu. Lublin: Wiedza i Edukacja, 2011, s. 37-60.
- ↑ a b Michael Friendly, Milestones in the history of thematic cartography, statistical graphics, and data visualization, 2008 [zarchiwizowane z adresu 2008-09-11] (ang.).
- ↑ Vitaly Friedman. Data Visualization and Infographics. „Graphics”, 2008-01-14.
- ↑ Fernanda Viegas, Martin Wattenberg, How To Make Data Look Sexy, CNN.com, 19 kwietnia 2011 [zarchiwizowane z adresu 2012-10-07].
- ↑ Przemysław Biecek: Zbiór esejów o sztuce prezentowania danych.. 2014. [dostęp 2014-08-01].
- ↑ a b Frits H. Post, Gregory M. Nielson and Georges-Pierre Bonneau (red.), Data Visualization: The State of the Art. Proceedings of the 4th Dagstuhl Seminar on Scientific Visualization CD-ROM, Kluwer Academic Publishers, 2002 [dostęp 2021-02-09] (ang.).
- ↑ Vitaly Friedman: Data Visualization: Modern Approaches (ang.). Graphics, August 2nd, 2007. [dostęp 2011-08-09].
- ↑ Doug Newsom, Jim Haynes: Public Relations Writing: Form and Style. 2004, s. 236.
- ↑ David L. Goetsch, William S. Chalk, John A. Nelson: Technical Drawing. Wyd. Fourth. Albany: Delmar Learning, 2000, s. 3, seria: Delmar Technical Graphics Series. ISBN 978-0-7668-0531-6. OCLC 39756434.
- ↑ Ivan Viola, Meister E. Gröller, Smart Visibility in Visualization, „Computational Aesthetics in Graphics, Visualization and Imaging”, 2005, s. 209–2016, DOI: 10.2312/COMPAESTH/COMPAESTH05/209-216 [dostęp 2021-02-09] (ang.).
- ↑ The Role of the Technical Illustrator in Industry, industriegrafik.com [zarchiwizowane z adresu 2003-02-14] (ang.).
- ↑ J. Diepstraten, D. Weiskopf, T. Ertl, Interactive Cutaway Illustrations, „Computer Graphics Forum”, 22 (3), 2003, s. 523–532, DOI: 10.1111/1467-8659.t01-3-00700 [dostęp 2021-02-09] (ang.).
- ↑ The Role of Graphics w: NIST/SEMATECH e-Handbook of Statistical Methods, 2003-2010. Accessed May 5, 2011.
- ↑ Steven Strogatz (2007). „The End of Insight”. In: What is your dangerous idea? John Brockman (ed). HarperCollins.
- ↑ Aaron Lefohn, Interactive Level Set Deformation Set Deformation On the GPU. GPGPU, IEEE Visualization Conference proceedings, 2004, ISBN 0-7803-8788-0 [zarchiwizowane z adresu 2005-05-23].
- ↑ Vladan Lucić, Friedrich Förster, Wolfgang Baumeister, Structural studies by electron tomography: from cells to molecules, „Annual Review of Biochemistry”, 74, 2005, s. 833–865, DOI: 10.1146/annurev.biochem.73.011303.074112, PMID: 15952904 [dostęp 2021-02-09] (ang.).
- ↑ Alasdair C. Steven, Wolfgang Baumeister, The future is hybrid, „Journal of Structural Biology”, 163 (3), 2008, s. 186–195, DOI: 10.1016/j.jsb.2008.06.002, PMID: 18602011 [dostęp 2021-02-09] (ang.).
- ↑ Helmut Plattner, Joachim Hentschel, Sub-second cellular dynamics: time-resolved electron microscopy and functional correlation, „International Review of Cytology”, 255, 2006, s. 133–176, DOI: 10.1016/S0074-7696(06)55003-X, PMID: 17178466 [dostęp 2021-02-09] (ang.).
- ↑ Joachim Frank, Ilme Schlichting, Time-resolved imaging of macromolecular processes and interactions, „Journal of Structural Biology”, 147 (3), 2004, s. 209–210, DOI: 10.1016/j.jsb.2004.06.003, PMID: 15450290 [dostęp 2021-02-09] (ang.).
- ↑ Medical Radiation Exposure Of The U.S. Population Greatly Increased Since The Early 1980s. W: ScienceDaily [on-line]. [dostęp 2011-08-09].
- ↑ Chemical imaging, www.imaging.net, 12 sierpnia 2008 [zarchiwizowane z adresu 2011-07-23] (ang.).
- ↑ E.N. Lewis, E. Lee, L.H. Kidder, Combining Imaging and Spectroscopy: Solving Problems with Near-Infrared Chemical Imaging, „Microscopy Today”, 12 (6), 2004, s. 8-12 [zarchiwizowane z adresu 2014-01-08].
- ↑ Conor L. Evans, X. Sunney Xie, Coherent anti-stokes Raman scattering microscopy: chemical imaging for biology and medicine, „Annual Review of Analytical Chemistry”, 1, 2008, s. 883–909, DOI: 10.1146/annurev.anchem.1.031207.112754, PMID: 20636101 [dostęp 2021-02-09] (ang.).
- ↑ Diaspro, A., Robello, Multi-photon Excitation Microscopy to Study Biosystems, „Microscopy and Analysis”, 5, 1999, s. 5-7.
- ↑ David S. Mantus, George H. Morrison, Chemical imaging in biology and medicine using ion microscopy, „Mikrochimica Acta”, 104 (1-6), 1991, s. 515–522, DOI: 10.1007/BF01245536 [dostęp 2021-02-09] (ang.).
- ↑ I.C. Baianu i inni, Near Infrared Microspectroscopy, Fluorescence Microspectroscopy, Infrared Chemical Imaging and High-Resolution Nuclear Magnetic Resonance Analysis of Soybean Seeds, Somatic Embryos and Single Cells, „arXiv”, Tissues and Organs, 2004, arXiv:q-bio/0407006.
- ↑ J. Dubois, S. Hudak et al.. Near-Infrared Chemical Imaging, A Valuable Tool for the Pharmaceutical Industry. „G.I.T. Laboratory Journal Europe”. 11 (1-2), 2007. ISSN 1611-6038.
- ↑ I.C. Baianu i inni, Applications of Novel Techniques to Health Foods, Medical and Agricultural Biotechnology, „arXiv”, Other Quantitative Biology, 2004, arXiv:q-bio/0406047.
- ↑ Raghavachari, R., Editor. 2001. Near-Infrared Applications in Biotechnology, Marcel-Dekker, New York, NY.
- ↑ M. Eigen, R. Rigler, Sorting single molecules: application to diagnostics and evolutionary biotechnology, „Proceedings of the National Academy of Sciences of the United States of America”, 91 (13), 1994, s. 5740–5747, DOI: 10.1073/pnas.91.13.5740, PMID: 7517036, PMCID: PMC44073 [dostęp 2021-02-09] (ang.).
- ↑ Rigler R. and Widengren J. (1990). Ultrasensitive detection of single molecules by fluorescence correlation spectroscopy, BioScience (Ed. Klinge & Owman) p.180.
- ↑ F. Oehlenschläger, P. Schwille, M. Eigen, Detection of HIV-1 RNA by nucleic acid sequence-based amplification combined with fluorescence correlation spectroscopy, „Proceedings of the National Academy of Sciences of the United States of America”, 93 (23), 1996, s. 12811–12816, DOI: 10.1073/pnas.93.23.12811, PMID: 8917501, PMCID: PMC24002 [dostęp 2021-02-09] (ang.).
- ↑ Near Infrared Microspectroscopy, Fluorescence Microspectroscopy, Infrared Chemical Imaging and High Resolution Nuclear Magnetic Resonance Analysis of Soybean Seeds, Somatic Embryos and Single Cells., Baianu, I.C. et al. 2004., In Oil Extraction and Analysis., D. Luthria, Editor pp.241-273, AOCS Press., Champaign, IL.
- ↑ R.E. Dickerson, Geis, I.: The structure and action of proteins. Menlo Park, CA: W.A. Benjamin, 1969.
- ↑ Diehl, S. (2002). Software Visualization. International Seminar. Revised Papers (LNCS Vol. 2269), Dagstuhl Castle, Germany, 20-25 May 2001 (Dagstuhl Seminar Proceedings).
- ↑ Wettel, R., and Lanza, M., Visualizing Software Systems as Cities. In Proceedings of VISSOFT 2007 (4th IEEE International Workshop on Visualizing Software For Understanding and Analysis), s. 92 – 99, IEEE Computer Society Press, 2007.
- ↑ Staples, M.L., & Bieman, J.M. (1999). 3-D Visualization of Software Structure. In Advances in Computers (Vol. 49, s. 96–143): Academic Press, London.
- ↑ M. Lanza, CodeCrawler - polymetric views in action, [w:] Proceedings. 19th International Conference on Automated Software Engineering, Linz, Austria: IEEE, 2004, s. 394–395, DOI: 10.1109/ASE.2004.1342773, ISBN 978-0-7695-2131-2 (ang.).
- ↑ Lopez, F.L., Robles, G., & Gonzalez, B.J.M. (2004). Applying social network analysis to the information in CVS repositories. „International Workshop on Mining Software Repositories (MSR 2004)” W17S Workshop 26th International Conference on Software Engineering, Edinburgh, Scotland, UK, 25 May 2004 * Stevenage, UK: IEE, 2004, p 101 5.
- ↑ T. Girba i inni, How Developers Drive Software Evolution, [w:] Proceedings of International Workshop on Principles of Software Evolution (IWPSE 2005), Lisbon, Portugal: IEEE Computer Society Press, 2005, s. 113–122, DOI: 10.1109/IWPSE.2005.21, ISBN 978-0-7695-2349-1 (ang.).
- ↑ Kuhn, A., and Greevy, O., “Exploiting the Analogy Between Traces and Signal Processing,” Proceedings IEEE International Conference on Software Maintenance (ICSM 2006), IEEE Computer Society Press, Los Alamitos CA, September 2006. PDF.
- ↑ Keim, D.A. (2002). Information visualization and visual data mining. IEEE Transactions on Visualization and Computer Graphics, USA * vol 8 (Jan. March 2002), no 1, p 1 8, 67 refs.
- ↑ Alan M. MacEachren, Menno-Jan Kraak, Exploratory cartographic visualization: Advancing the agenda, „Computers & Geosciences”, 23 (4), 1997, s. 335–343, DOI: 10.1016/S0098-3004(97)00018-6 [dostęp 2021-02-09] (ang.).
- ↑ Jiang, B., and Li, Z. 2005. Editorial: Geovisualization: Design, Enhanced Visual Tools and Applications. The Cartographic Journal, 42(1), s. 3-4.
- ↑ Alan M. MacEachren i inni, Geovisualization for knowledge construction and decision support, „IEEE Computer Graphics and Applications”, 24 (1), 2004, s. 13–17, DOI: 10.1109/mcg.2004.1255801, PMID: 15384662, PMCID: PMC3181162 [dostęp 2021-02-09] (ang.).
- ↑ a b Jiang, B., Huang, B., and Vasek, V. 2003. Geovisualisation for Planning Support Systems. In Planning Support Systems in Practice, Geertman, S., and Stillwell, J. (Eds.). Berlin: Springer.
- ↑ G. Andrienko i inni, Geovisual analytics for spatial decision support: Setting the research agenda, „International Journal of Geographical Information Science”, 21 (8), 2007, s. 839–857, DOI: 10.1080/13658810701349011 [dostęp 2021-02-09] (ang.).
- ↑ Watters, M. 2005. Geovisualization: an Example from the Catholme Ceremonial Complex. Archaeological Prospection, 13, s. 282-290.
- ↑ Watters, M. 2005. Review of Exploring Geovisualization, Dykes, J., MacEachren, A.M., and Kraak, M.J. (Eds.). Amsterdam: Elsevier Science, 2004. In Archaeological Prospection, 12, s. 265-266.
- ↑ J. Danado i inni, Mobile Environmental Visualization, „The Cartographic Journal”, 42 (1), 2005, s. 61–68, DOI: 10.1179/000870405X57293 [dostęp 2021-02-09] (ang.).
- ↑ Jon M. Shane: Compstat process (ang.). W: FBI Law Enforcement Bulletin,The [on-line]. April, 2004. [dostęp 2011-08-09]. [zarchiwizowane z tego adresu (2012-07-08)].
- ↑ Vincent E. Henry, Compstat Management in The NYPD: Reducing Crime and Improving Quality of Life in New York City, „129th International Senior Seminar Visiting Experts’ Papers”, Resource Material Series, No. 68, s. 100–116 [zarchiwizowane z adresu 2017-03-07] (ang.).
- ↑ Poradnik automatyka - jaki system wizualizacji wybrać?, automatykab2b.pl [dostęp 2021-02-01] (pol.).
- ↑ Wizualizacja procesów produkcyjnych - SCADA HMI, VIX Automation, [dostęp 2021-02-01] (pol.).
Linki zewnętrzne
- Zbiór esejów o sztuce prezentowania danych: materiały edukacyjne dotyczące zagadnień związanych z wizualizacją danych, głównie z grafiką statystyczną
- Projekt visual-literacy.org: materiały edukacyjne, w tym tablica okresowa metod wizualizacji
- Internetowy Podręcznik Statystyki: wybrane graficzne techniki analityczne
- Konferencje IEEE. visweek.org. [zarchiwizowane z tego adresu (2011-08-07)]. poświęcone wizualizacji
Media użyte na tej stronie
Charles Minard's 1869 chart showing the number of men in Napoleon’s 1812 Russian campaign army, their movements, as well as the temperature they encountered on the return path. Lithograph, 62 × 30 cm
Autor: Thomas Schultz, Licencja: CC-BY-SA-3.0
Visualization of a DTI measurement of a human brain. Depicted are reconstructed fiber tracts that run through the mid-sagittal plane. Especially prominent are the U-shaped fibers that connect the two hemispheres through the corpus callosum (the fibers come out of the image plane and consequently bend towards the top) and the fiber tracts that descend toward the spine (blue, within the image plane)
Example of wallpaper group type p4m.
Diagram of first isomorphism theorem
(c) Wolfkeeper z angielskiej Wikipedii, CC BY-SA 3.0
Liczby zespolone mogą być przedstawione jako współrzędne wektora na płaszczyźnie zespolonej. Związek pomiędzy liczbą zespoloną i wskazem.
A phylogenetic tree of life, showing the relationship between species whose genomes had been sequenced as of 2006. The very center represents the last universal ancestor of all life on earth. The different colors represent the three domains of life: pink represents eukaryota (animals, plants and fungi); blue represents bacteria; and green represents archaea. Note the presence of Homo sapiens (humans) second from the rightmost edge of the pink segment. The light and dark bands along the edge correspond to clades: the rightmost light red band is Metazoa, with dark red Ascomycota to its left, and light blue Firmicutes to its right.[1]
Cremona diagram.
Autor: Sameboat, Licencja: CC BY-SA 4.0
Route diagram of Washington Metro, including related routes under construction. (The Purple Line is not part of Washington Metro, but will connect to the Metro lines at the stations indicated.)
- Interactive SVG functions:
- Underlined text will show popup tooltip for full meaning of the abbreviation on mouse hover.
- Button for showing station with parking lot. Clicking/tapping the button again or the empty background will hide the parking symbols.
Autor: Arichnad, Licencja: CC-BY-SA-3.0
Young diagram for partition (5,4,1)
A B-747 model has just passed through a stationary sheet of smoke, which is showing its trailing vortices, at the Vortex Facility at the Langley Research Center.
(c) I, KSmrq, CC-BY-SA-3.0
Hasse diagram, powerset of {x,y,z} ordered by inclusion.
Autor: Gary S. Settles (Settles1), Licencja: CC BY 3.0
Shadowgram of the turbulent plume of hot air rising from a home-barbecue gas grill.
Autor:
SVG: Beao 02:40, 14 November 2009 (UTC)
Original raster: אמר Steve Caruso (poll) 23:56, 24 June 2006 (UTC), Licencja: CC BY-SA 2.5A De Finetti diagram illustrating the Wahlund effect.
Genotype frequencies are given by the edge distances x (for AA), y (Aa) and z (aa). Allele frequencies p and q = 1 - p are determined by the horizontal displacement along the bottom edge connecting aa and AA, scaled by constant factor (1/2)sqrt(3) (the ratio between the height and the base of an equilateral triangle). Also p = x + y/2 and q = y/2 + z.
The curved line are the Hardy–Weinberg equilibrium genotype frequencies; points 1 and 2 denote two populations in equilibrium.
The genotype frequencies of the combined population are a weighted mean of the subpopulation frequencies, corresponding to a point somewhere on the solid line connecting 1 and 2. This point always has a lower heterozygosity (y value) than the corresponding (in allele frequency p) Hardy-Weinberg equilibrium.Original illustration (2005), based in part on Image:Blue morpho butterfly.jpg, for the data-flow diagram of a "butterfly" in a radix-2 Cooley-Tukey FFT algorithm.
(c) Joshgeake z angielskiej Wikipedii, CC BY-SA 3.0
Computer Technical Illustration of a PC Interface Card, created by Gerald Geake in 2006.
Изображение мыши (компьютерная томография), построенное по методу проекций максимальной интенсивности
Autor: Crime data downloaded from [1] and map created by User:Aude, Licencja: CC BY-SA 2.5
Homicides in Washington, D.C. November 2004 - November 2006
A woman wearing a head-mounted display incorporating Pop Optics goggles developed by NASA's Ames Research Center, and wired gloves. The goggles are now displayed in the Dulles Annex of the National Air and Space Museum of the Smithsonian Institution.
A Right-handed trefoil knot
A mid-15th century Florentine map of the world based on Jacobus Angelus's 1406 Latin translation of Maximus Planudes's late-13th century rediscovered Greek manuscripts of Ptolemy's 2nd-century Geography. Ptolemy's 1st (modified conic) projection.
Autor:
- 4dsonogram.jpg: Madcapslaugh
- Ecografía_4D_-_Feto_12semanas_D.jpg: Rizome
- derivative work: Rizome (talk)
Echographies from diferent fetus. 12 weeks.